Rupeek - Card
Bringing a secured credit card product to India's underserved market with focus on delight
Product design
Design system
Motion design
What is Rupeek card and how is it different from other credit cards?
Rupeek is India's leading asset-backed digital lending fintech platform. As of writing this (July 2023), the asset it relies on for securing loans is Gold. Organised Gold loans is a 6 Trillion USD market and Rupeek served a mighty 1% of it.
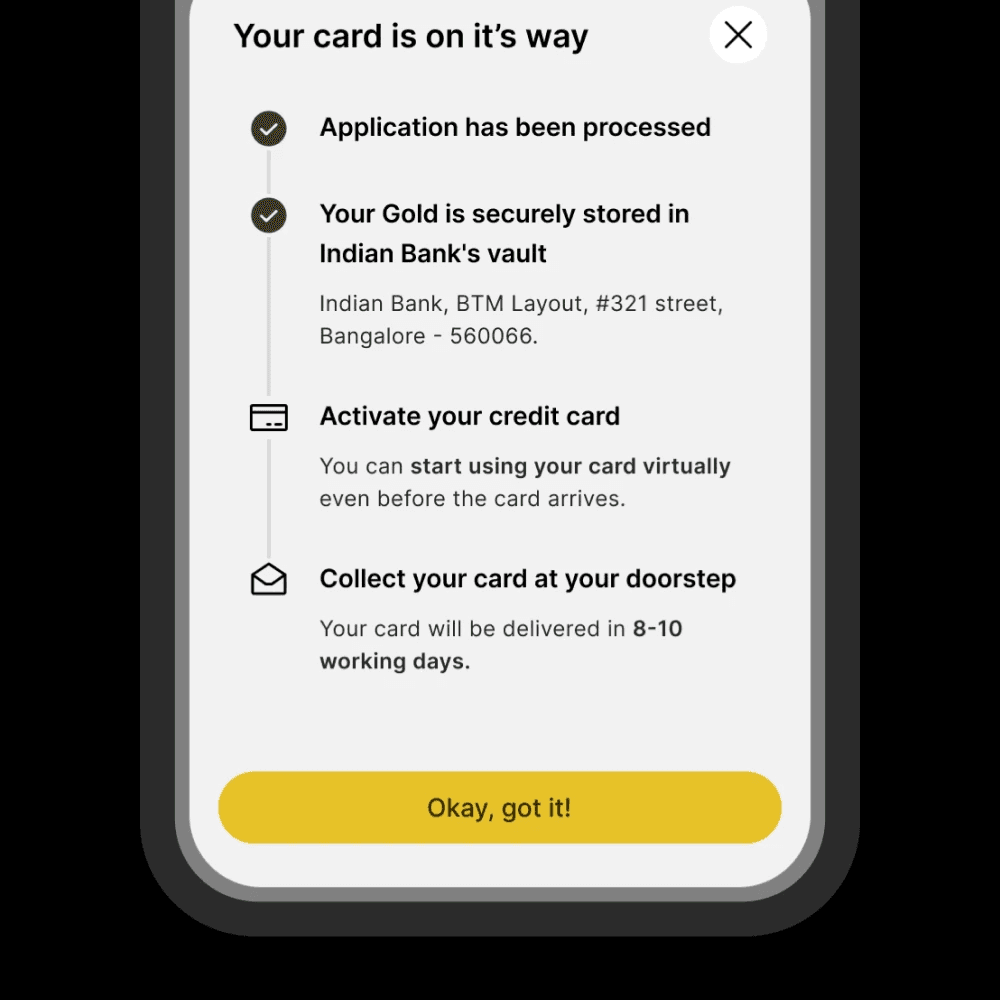
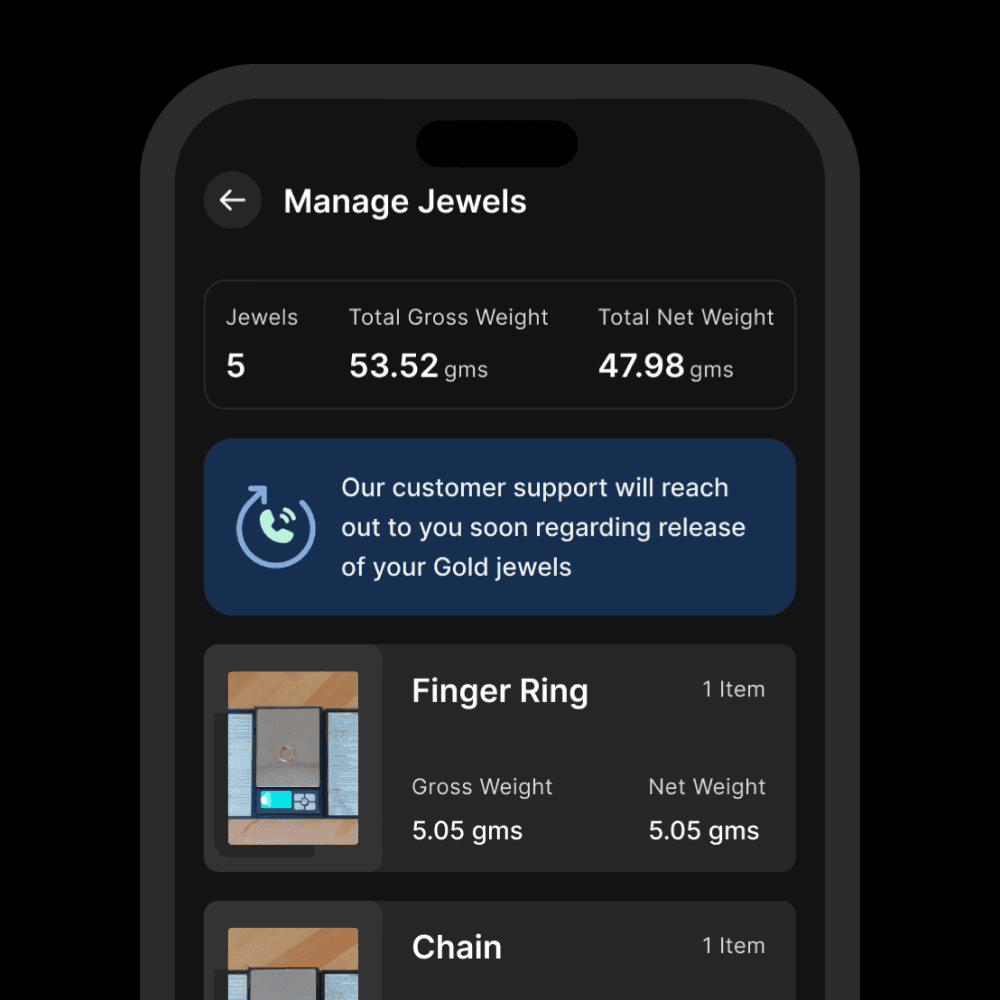
The Cards, however is a new initiative built to make credit cards more accessible to customers who cannot otherwise get one. This is achieved by issuing a card for which the spending limit is secured with the Gold pledged by the customers. Rupeek partnered with Bank of India (BOI) to build this product.
Goal
To build a visually delightful experience for Rupeek's new product's (Rupeek cards) customers on mobile while carefully adhering to the strict and ever changing guidelines involved in a co-branded card.
Product Complexity
While the product we are building might sound pretty straightforward, it certainly isn't. India's central bank and regulatory body, RBI publishes the digital lending guidelines which are applicable for all banks and NBFCs.
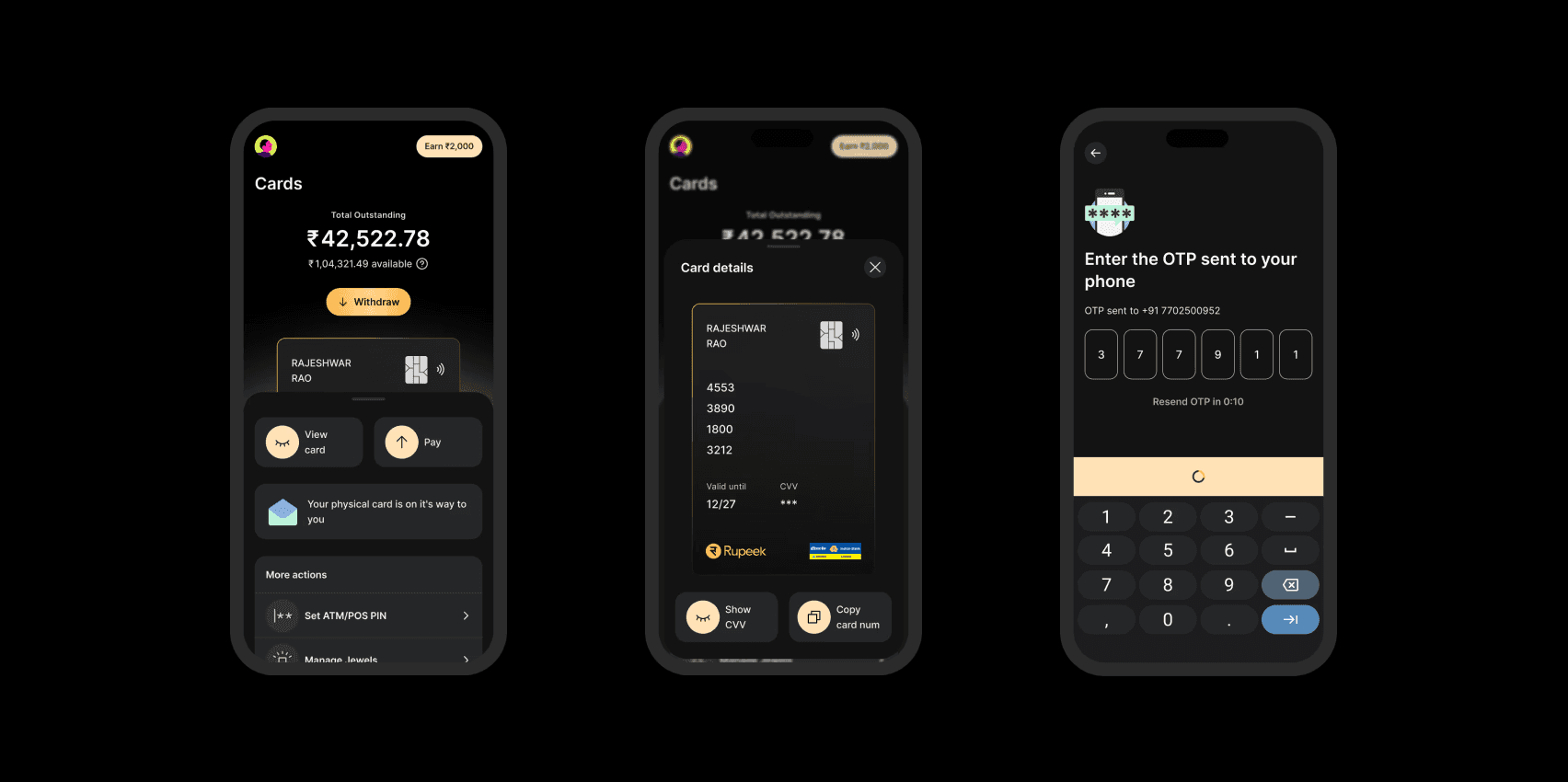
These guidelines restrict Rupeek from storing any customer data such as transactions, account details, KYC details, etc,. Even the account verification capabilities or any authentication layers cannot be present on Rupeek's end. To work around this, Rupeek worked with its partner to build an SDK that existed on Bank's servers and can communicate with Rupeek's cards app whenever needed. The data is fetched only on demand. This meant that the customers need to go through an authentication process every time they have to access their data.
Solution
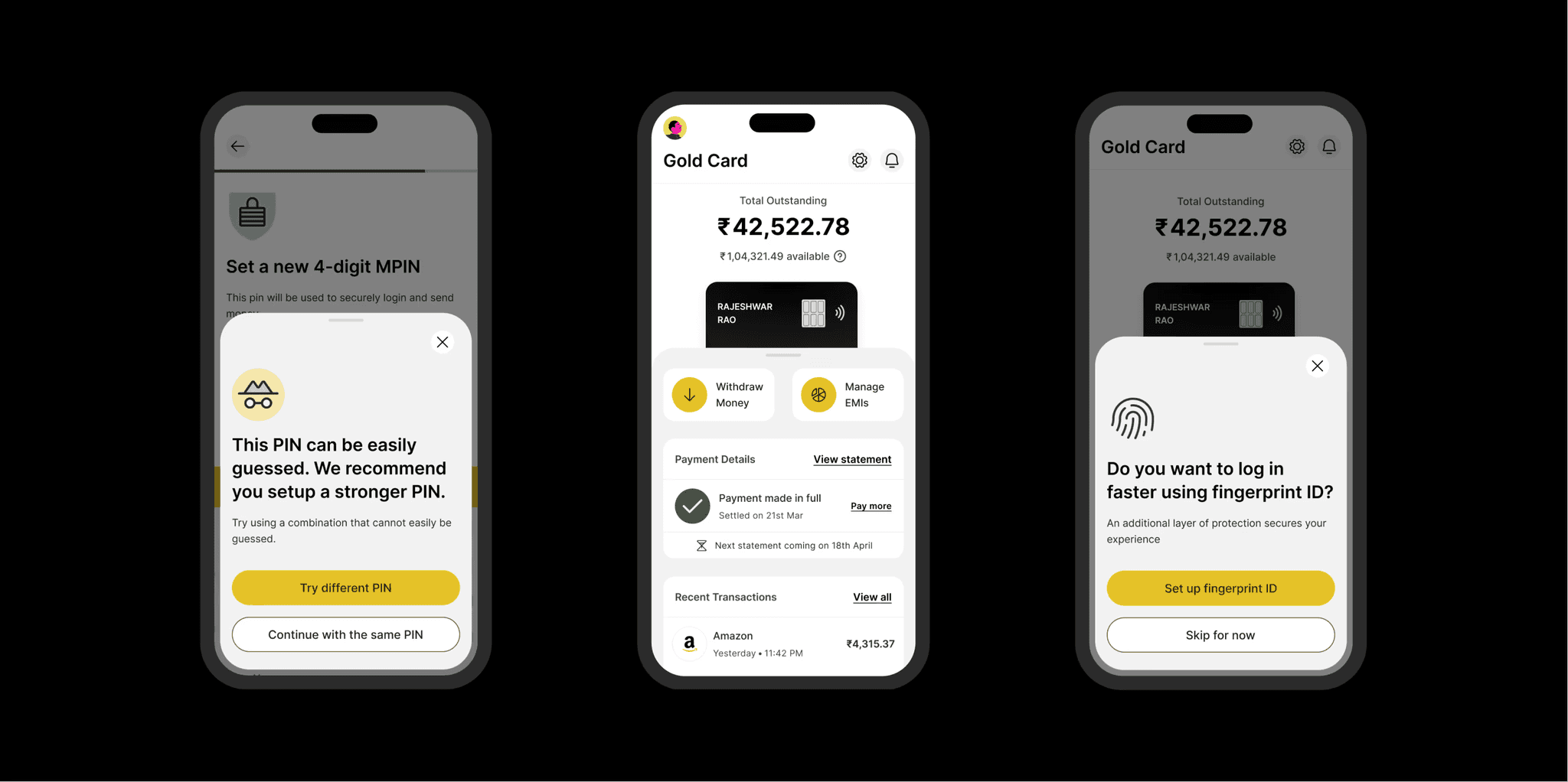
In our initial visual direction explorations and testing (at least 5 of them, very different were considered), we learned that the business and the customers are gravitating towards a darker theme with a clean design and golden accent for the mobile app.
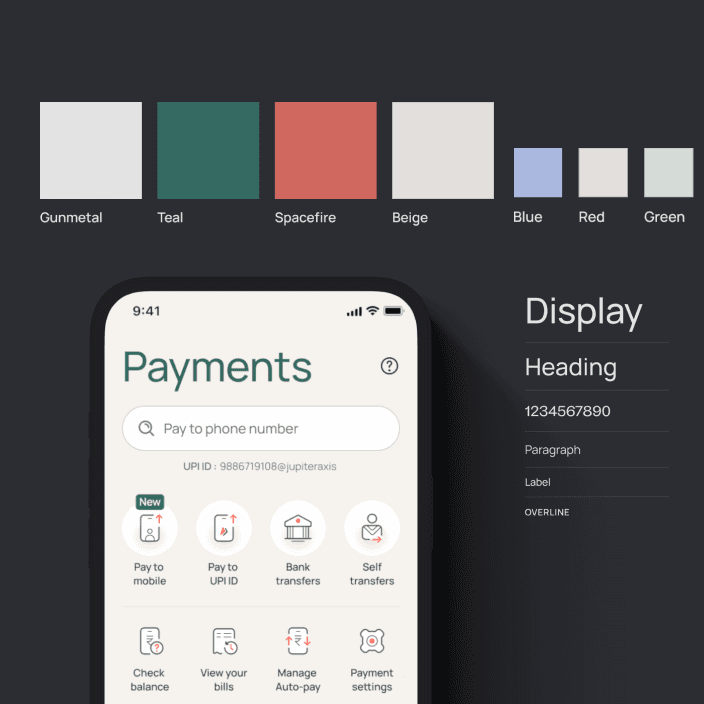
Building a visually rich experience needed an equally competent and powerful design system. The Gravity 1.0 which was (and still is, as of writing this) our design system serving the Gold loans segment worked amazing for its customers, but needed a major overhaul to support this new product.
So, we built every style and component from the ground up (Gravity 2.0) with focus on AAA accessibility, motion, and delight.
How did design help?
Impact
Credits
role
Product design
Design system
Motion design
Icon design
Prototyping
Tools
Figma
Confluence
Adobe After Effects
Adobe Illustrator
team
Product
Krishna Chaitanya
Design
Dilip Merugu
Vishnu Shenoy
Business
Amit Maniyar
Engineering
Raghunathan